Wallace in the news
Just a short post to share my excitement that Project Wallace has been mentioned in public by some pretty cool people!
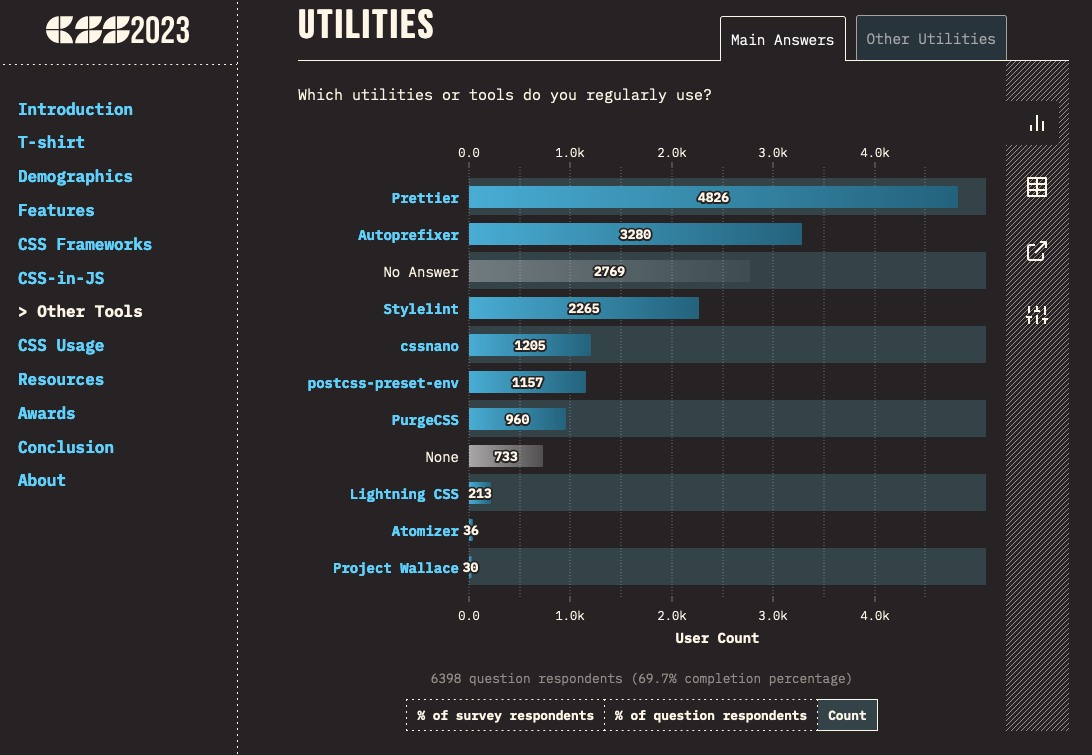
State of CSS

Thanks to Romain we were listed under the ‘utilities’ section, which means we’re not a framework or a bundler, basically. It really helps getting this sort of exposure and I can see a slight increase in traffic and CSS analyzed because of this. Very cool to see Project Wallace listed in such an influential survey, even though I’m fully aware that my impact is very, very small. 30 of you indicated that they’ve been using Project Wallace from time and even though that’s not much compared to the other tools, it’s enough validation for me to keep going!
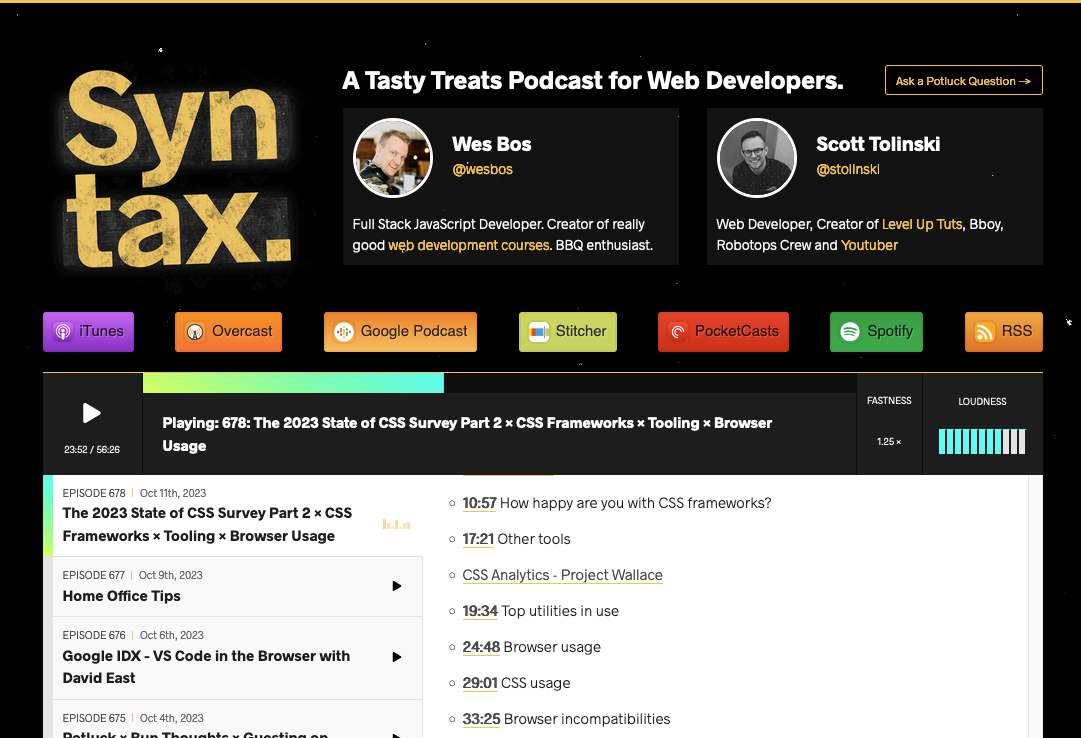
Syntax.fm

Listening to the latest Syntax.fm episode certainly had me excited when Scott and Wes started talking about Project Wallace! I’ve been a Syntax listener from day one and I really appreciate the hard work they put into making the podcast. They’ve clarified dozens of On this episode they’re discussing the results of the State of CSS survey where they discover that Project Wallace is a pretty neat tool to keep your color distribution in check or to review all font-families in use. My favorite quote from the show, mostly because of Scott’s audible amazement:
Scott TolinskiThis is cool!
You can listen to the full episode on the Syntax.fm website. Project Wallace is mentioned around the 22m30s mark.
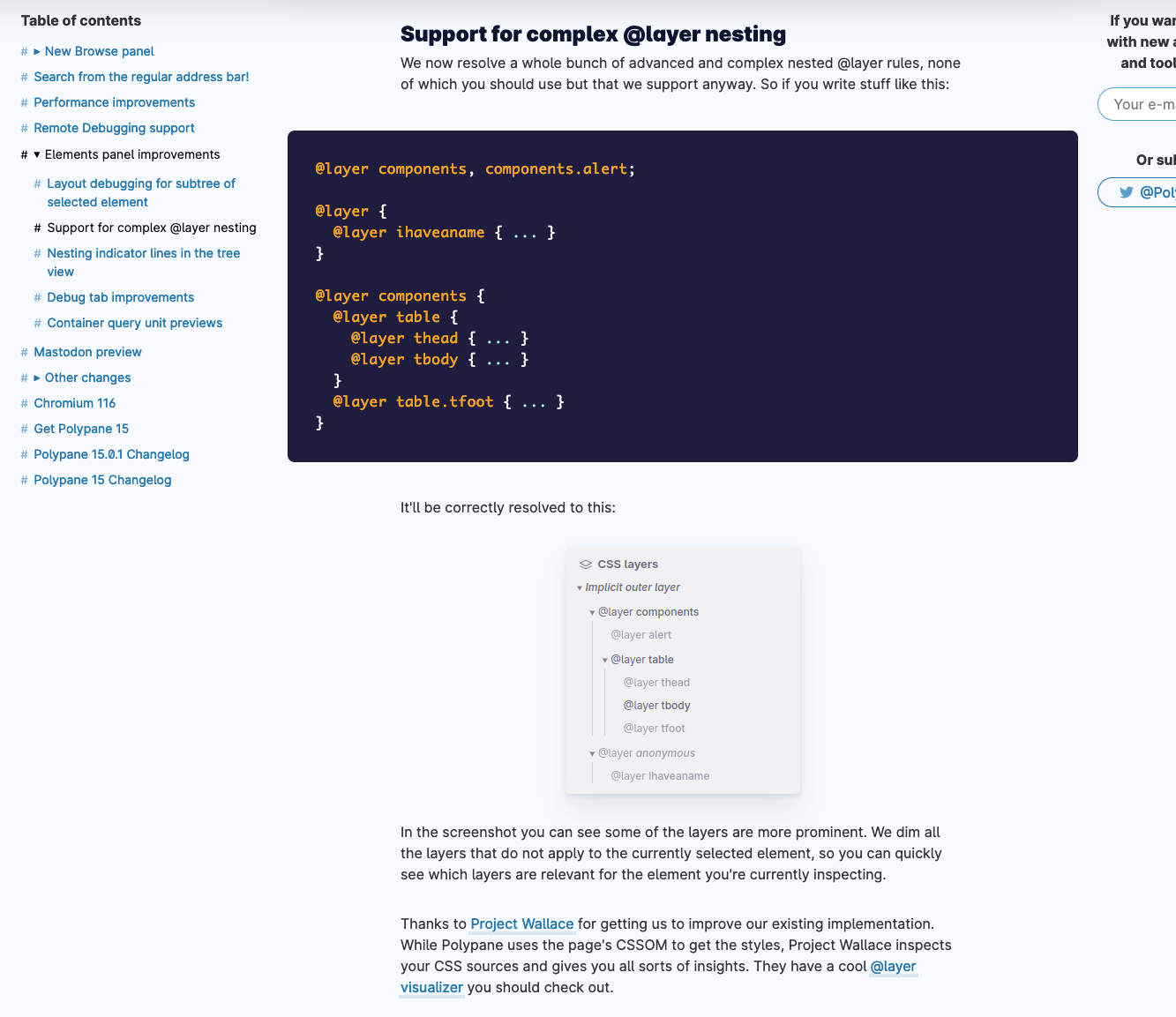
Polypane blog

Kilian from Polypane recently reached out to ask for some feedback about devtools he was building to make using @layer easier. He probably spotted that I was working on the layer visualizer and by the looks of it, he did a great job of visualizing layers in Polypane itself. The devtools now show the full layer tree related to the style rule you’re debugging, which is really helpful. He wrote about it in his Polypane 15 release notes, so go try out Polypane if you haven’t yet.
Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.