The best CSS analyzer out there.
Project Wallace is a set of CSS analyzers that check your complexity, specificity, performance, Design Tokens and much more. And all of that in a single web app.
Analyze CSS now!
Harry Roberts (csswizardry.com)
If you need to get a handle on your CSS,
you need Project Wallace.
Audit your CSS like a Pro
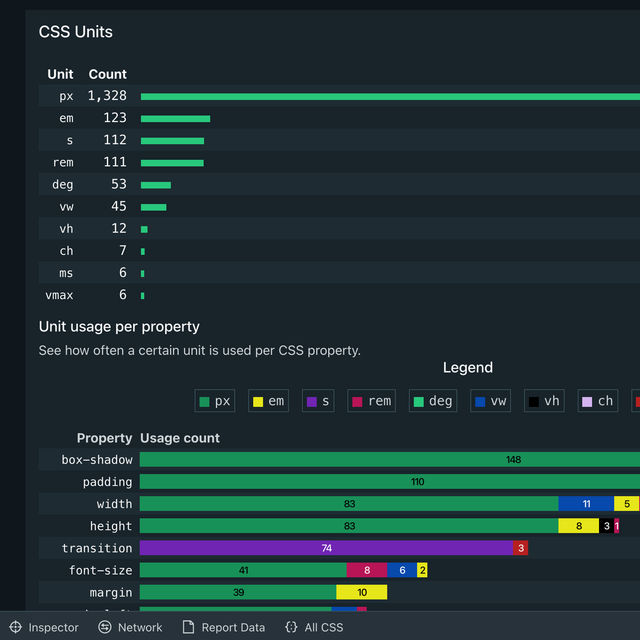
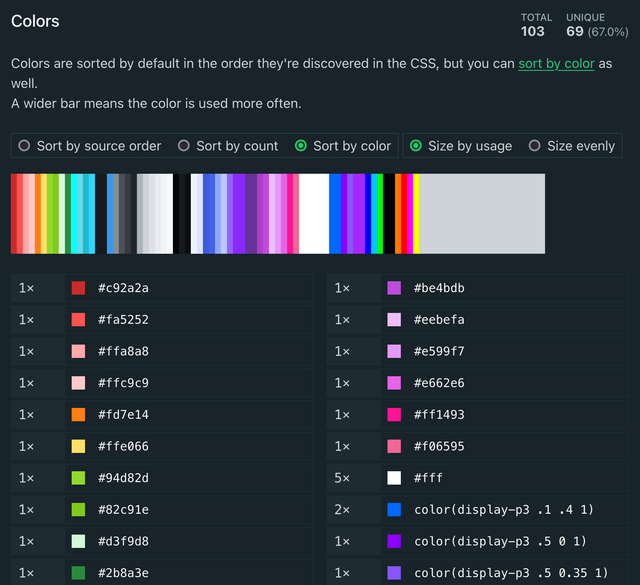
See every color, check every single media query, inspect the format of your colors. Everything is made visible in our CSS Analyzer.
Dive deep into your CSS
See every color, check every single media query, inspect the format of your colors. Everything is made visible in our CSS Analyzer.
Analyze cssCode Quality check
Need a quick check-up on your CSS without all the details from the analyzer? Do a CSS code quality check.
Check code qualitySpecificity what?
Very few tools get this right, but we’ve got your back: our specificity analyzer supports all the latest specs.
Calculate specificityWant to play a game?
Are you in the mood for a game? Let’s see how many CSS units you have remembered over the years!
Play the CSS Units game
Audit your Design System
Your Design System team will love it
Wallace encourages you to reduce the amount of colors, shadows and typography choices. Consistency is key for well-engineered Design Systems.
Colors
Keep your colors in check. Get rid of that slightly off brand color.
Font-sizes
Make typography consistent by spotting all unnecessary font-sizes.
Animations
Animations are cool, but make sure your timing functions are all approved!
Typefaces
That paragraph in the footer looks odd. Wallace tells you why.

Stuart Robson (alwaystwisted.com)
I’ve been using @projectwallace with my client and it is a fantastic dashboard to keep an eye on your CSS.