February 2025 release notes
39 production releases with performance improvements, bug fixes and a couple of new features. Let’s start with an absolute banger!
New features
This one has been on my list for ages and the recent upgrade to Svelte 5 and this video from Huntabyte about Svelte 5, context and classes helped me get it over the line:
🎉 CSS is maintained between page navigations
You rarely audit one website or file in isolation. Wallace has many pages and depending on the CSS or the goal you want to either check code quality scores, CSS @layer composition or custom property usage. Before this change you always needed to re-enter the URL or upload the file again. Well, no more! Click to another page and the CSS will still be there.
Other new stuff
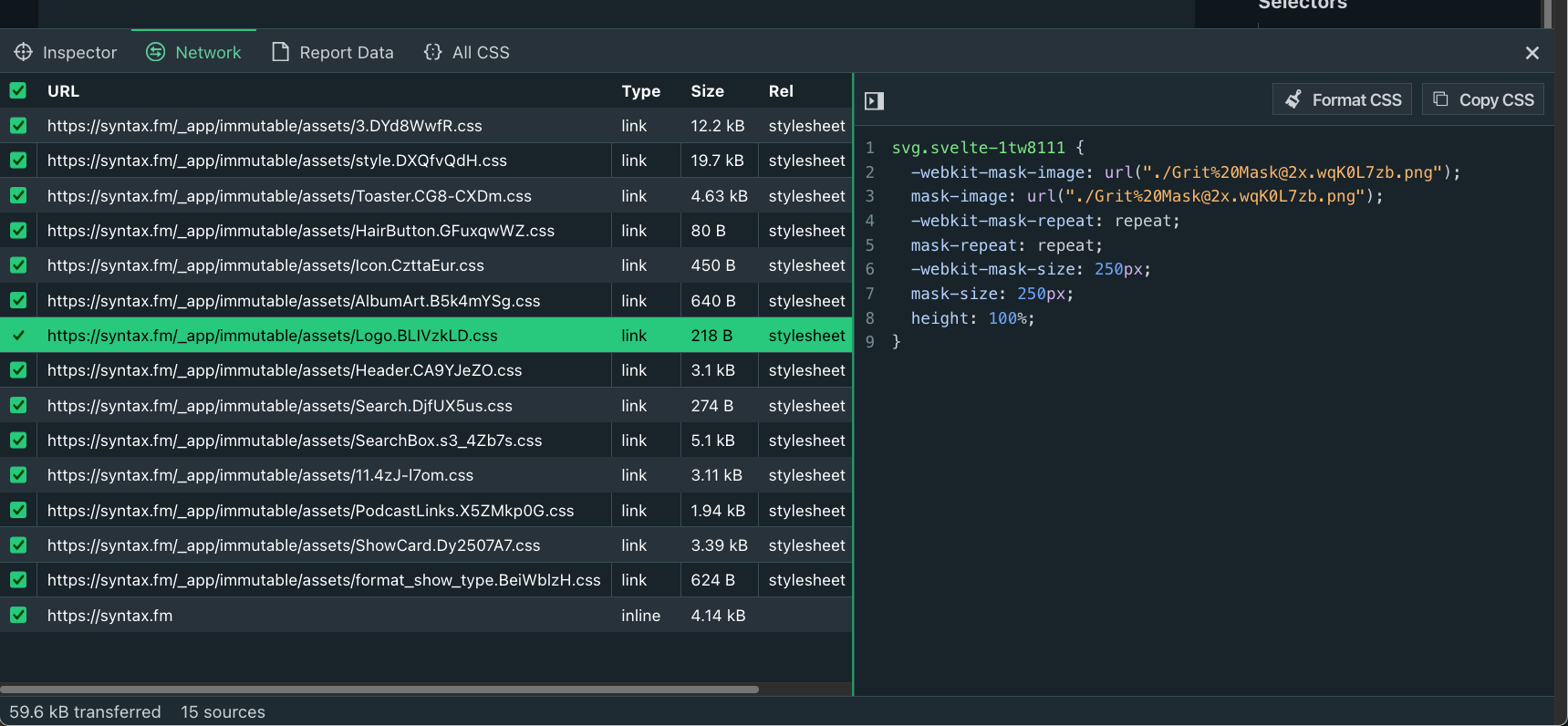
- The CSS Scraper pages now has it’s own network panel. It’s the same one you’re familiar with from the analyzer and layers pages. While writing these release notes I spotted a very nasty UI bug so expect that to be fixed soon.
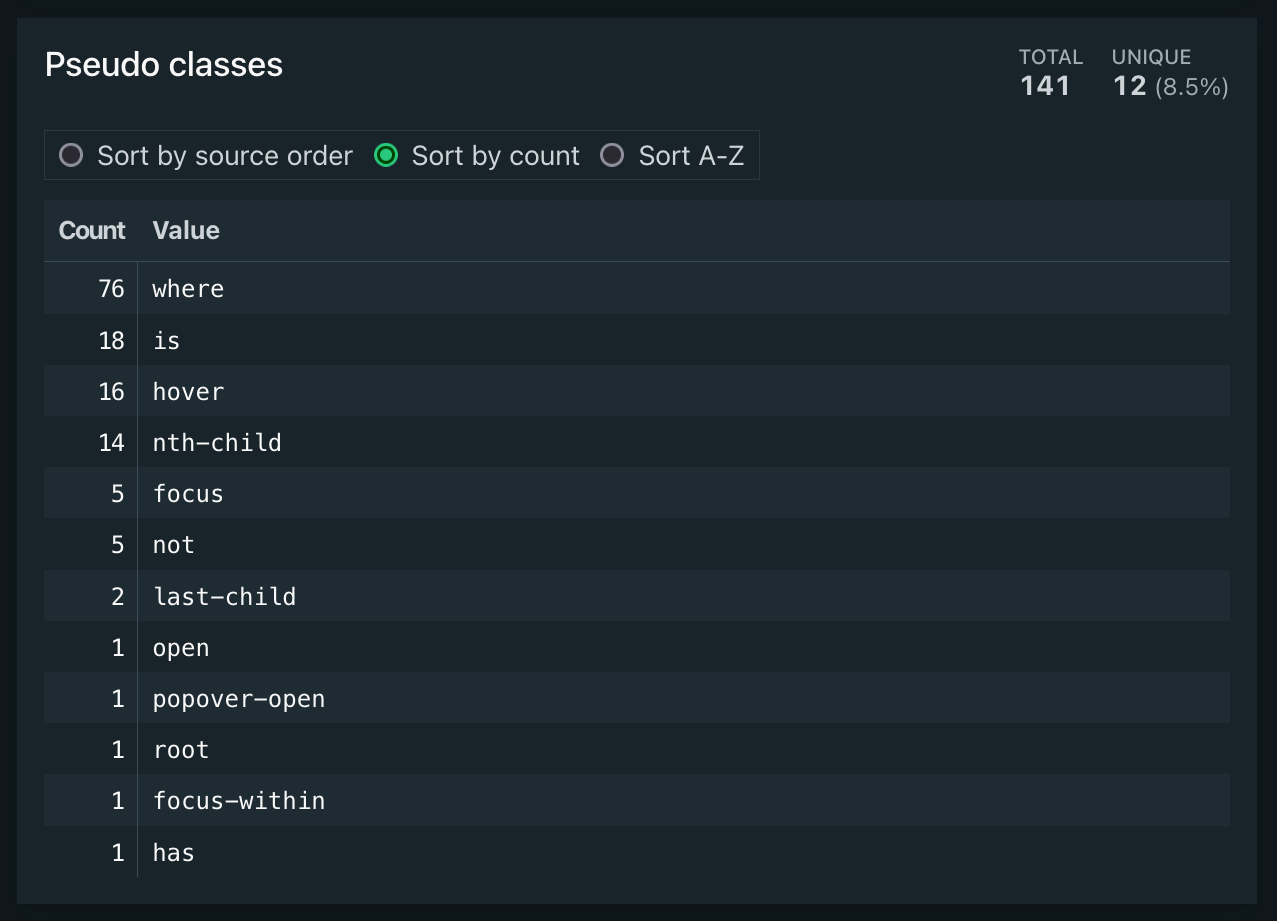
- Pseudo classes analysis because this is rather useful when looking for usage of
:popover-openor other new-ish selectors that might not be readily available yet in all browsers.
Updated features
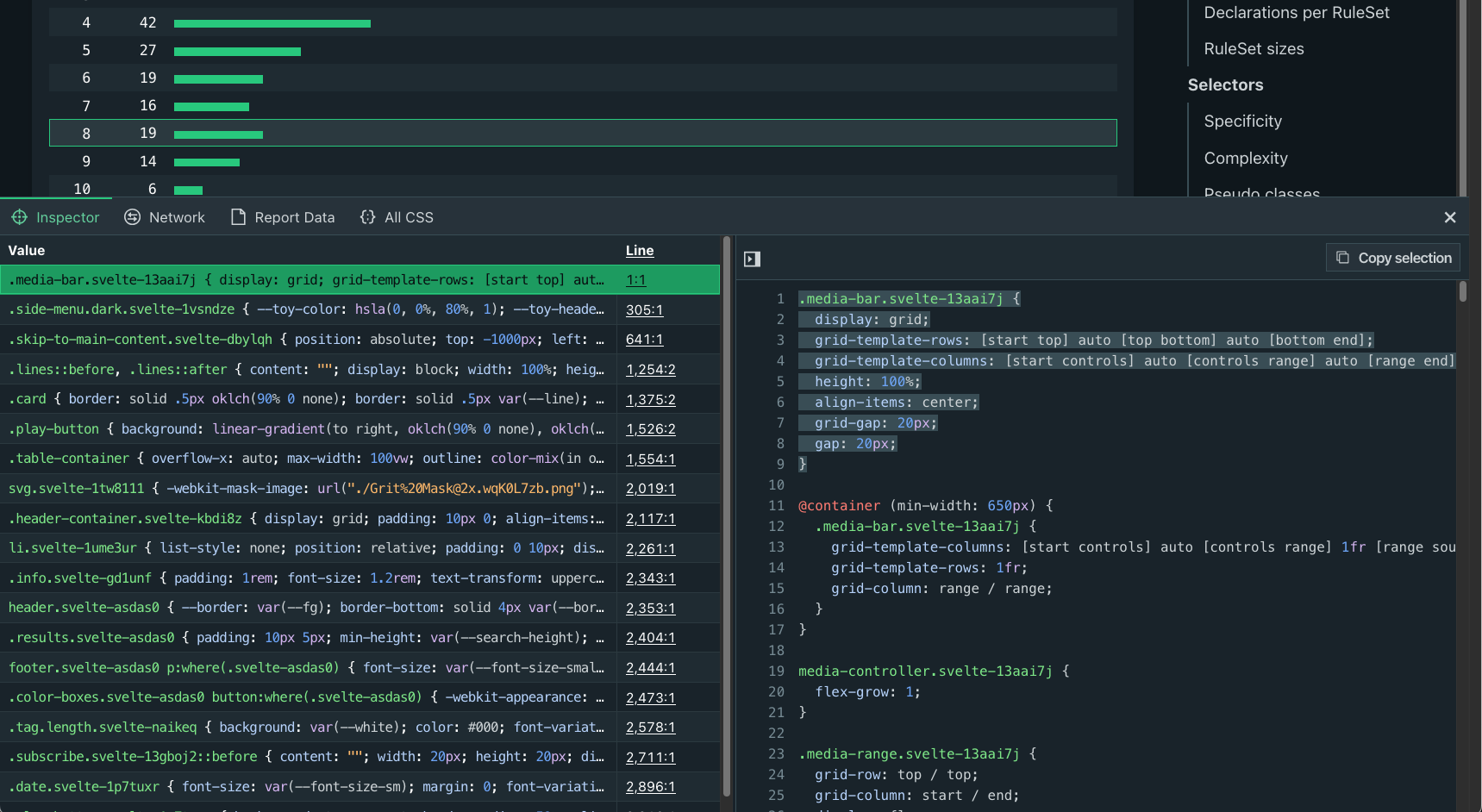
Syntax highlighting in the AST Explorer input field. It was a tricky one, but some blog posts from GitHub and Sentry helped me along the way to finetune it. We’re (still) not using a virtualized list because the input for the AST Explorer is usually quite small and doesn’t warrant the overhead of such a tool.
Syntax highlighting in item usage devtools.

After implementing sytax highlighting in most large
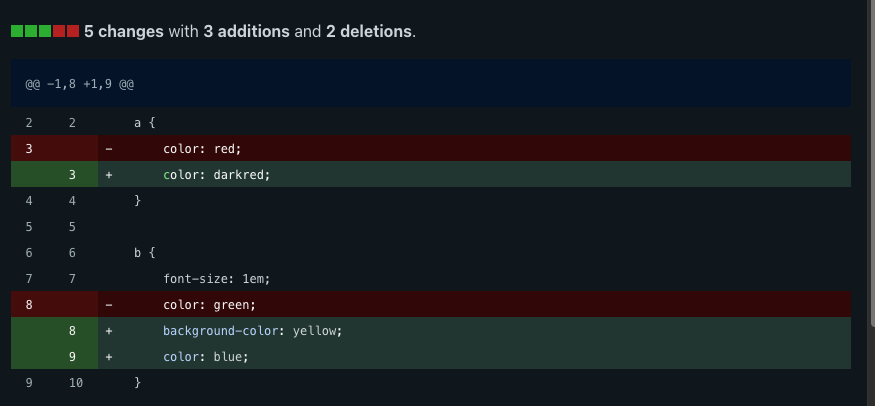
<pre>blocks I fgured it was time for smaller chunks of code to look nice too.Calculating the diffstat on the CSS Diff page is now a lot more accurate on large diffs as well as being a bunch faster. I’m really into using typed arrays in JavaScript lately, so the diffstat is now a
Uint8Array()with 5 integers:0for unchanged,1for deletions and2for additions.
Split panes
The AST Explorer was the first page where I implemented the excellent PaneForge library to have resizable elements. I liked the ability of dragging interface elements so much that this is now available in the following places:
- AST Explorer
- Custom Properties analyzer
- CSS Coverage analyzer
- Devtools networkpanel
- Devtools item usage
Resize and render performance isn’t exactly great in some of these places when bombarding it with big CSS input, but it’s on my radar and some day I’ll fgure out how to tackle that.

Dependencies
- @bramus/specificity version 2.4.0 was released and contains some of my own fixes and improvements so projectwallace.com now also uses the latest and greatest.
- css-analyzer v6 is released and it contains some long overdue breaking changes and some bug fixes for issues that I was able to spot because Sentry flagged them.
- css-code-quality v2 is released as an effect of releasing css-analyzer v6. It depends on the analyzer and had one deprecation to be removed.
Performance
A lot of the sorting functions used on the analyzer page are now faster because we store the sorted elements in a Uint32Array() instead of creating copies for every single list. This is worth a blog post on it’s own, so I’ll probably postpone that until… Well. Long.
A lot of this month was preparing releases, upgrading dependencies across the board and making sure nothing broke in the process.
Do you enjoy these release notes? Please let me know via BlueSky or LinkedIn.
That’s it for this month!
Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.