January 2025 release notes
January has been a very busy month with over 40+ PR’s merged to production and two new major features added. Here are the most important changes for you.
New features
-

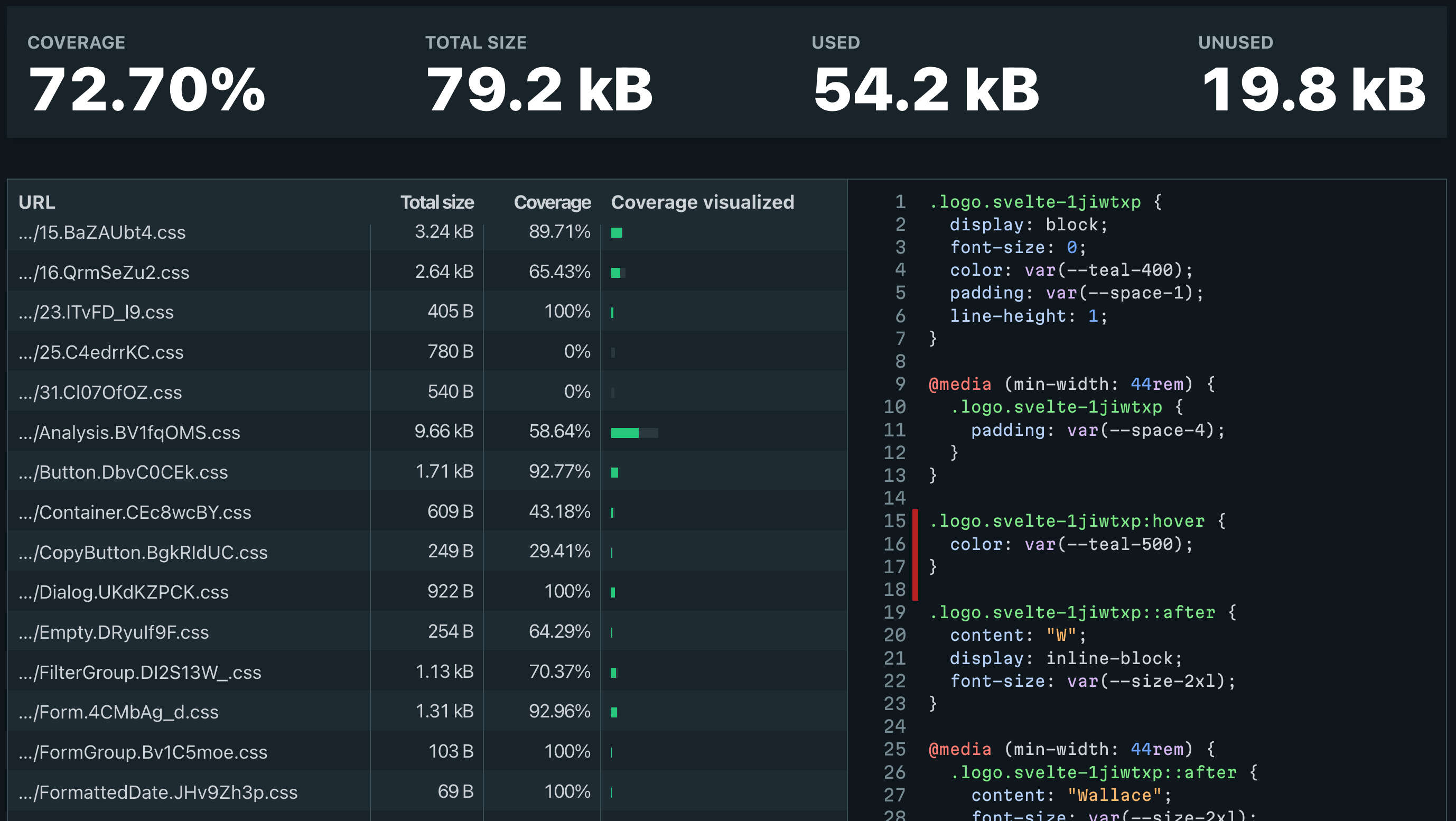
This deserves a blog post in itself because it’s quite a big one. DevTools like in Puppeteer, Playwright, Chrome and Edge provide an option to inspect what portions of CSS are actually covered. Playwright and Puppeteer allow to keep track of coverage across pages but it’s hard to inspect. Our new viewer accepts a coverage JSON file, prettifies all the CSS (and adjusts the coverage ranges) and shows you which lines are covered and which are not. This is also the first page where I’ve implemented the loading an example file. This is an advanced tool and getting a coverage JSON isn’t that easy for most developers.
-

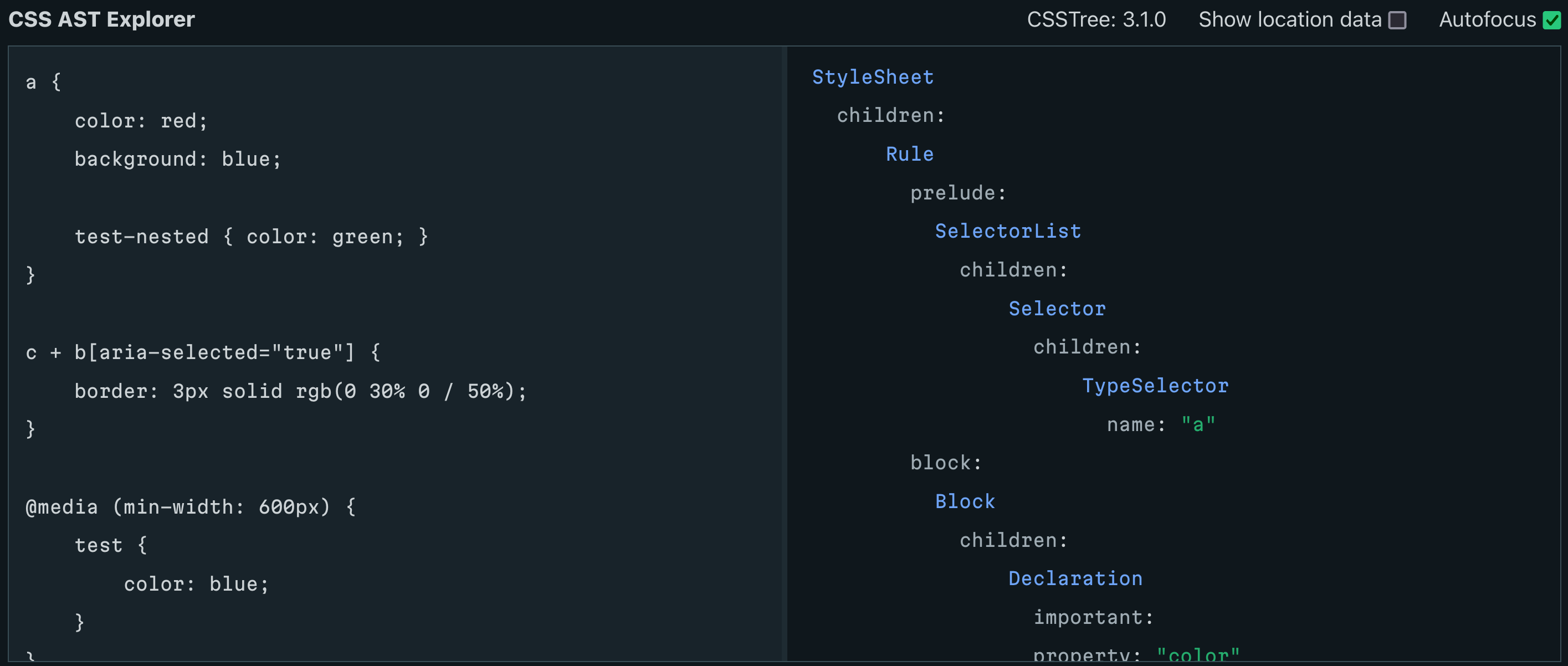
Almost every tool on Project Wallace uses CSSTree under the hood. ASTExplorer.net is a tools that visualizes AST’s like the ones generated by CSSTree. However, ASTExplorer is not running the latest version of CSSTree, so in the interest of learning a new skill and getting a useful tool out of it I created this page as well as opening a PR to update CSSTree at ASTExplorer.
Updated features
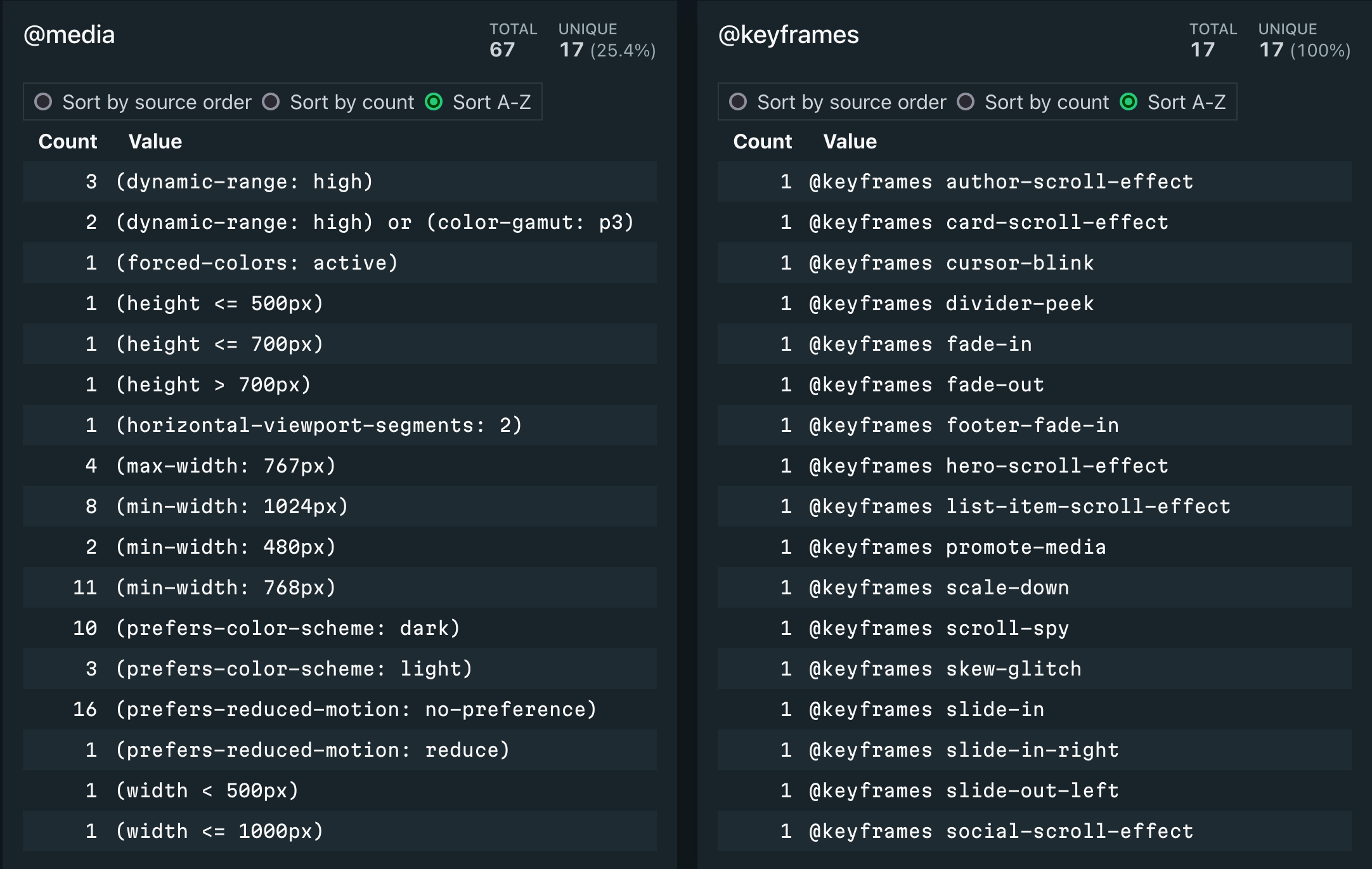
Many sections of the css analysis and design tokens pages can be sorted by source order or by count. Many of them can now also be sorted alphabetically. This can lead to better discoverability of issues. Try sorting media queries or selectors alphabetically and you’ll see why this exists.

Design tokens
So many changes happened in the Design Tokens page that it warrants it’s own section.
- BREAKING: Design token
$extensions were renamed fromproject-wallace.css-authored-astocom.projectwallace.css-authored-asto align with how the spec suggests authors to prefix their extensions - Design token names are now hashed for easier readbility and smaller JSON output.
- Before:
black-rgba(0, 0, 0, .1) - After:
black-1755eb96.
- Before:
- Font family tokens are now automatically unquoted.
- Before:
['"Arial Black"'] - After:
['Arial Black']
- Before:
- Duration tokens are now formatted per latest spec changes (
durationobjects with aunitandvalue) - Box-shadow tokens are now formatted per latest spec changes
- Line-height tokens are now formatted per latest spec changes (they’re either a Dimension or Number type)
- Font-size tokens are now formatted per latest spec changes
- Change the file extension of the downloaded JSON to
.tokens.jsonas the spec suggests.
Dependencies
- Updated color-sorter to the latest version (6.1.2). It features a smaller bundle size and uses the latest Colorjs.io package.
- All dependencies were updated to their latest versions, including some security updates.
- Replaced eslint and it’s adjecent packages, making installing packages noticably faster. Linting now happens with OxLint.
- Replaced got with the fetch API and
AbortController. This saves 24 extra dependencies but more importantly doesn’t require me to read about breaking changes every time we head into a new Node LTS.
Accessibility
- Some improvements to how we handle (scrollable) tables, like providing tab access to the element that allows the table to scroll; Also added
scope="col"andaria-sortin most places where apropriate.
Performance
- Refactored some cases where we would
JSON.stringify()some data and later on wouldJSON.parse()the same data again. This is suboptimal in terms of memory usage, so it’s rewritten to handle plain numbers. - The custom property tree viewer would pass lots of large objects back and forth. These objects are now a lot smaller, reducing memory usage.
- Avoid thousands of DOM nodes in memory: last year we added an option to use arrow keys to navigate through most lists and tables. To achieve that we used to store every row’s DOM node in memory. It is now rewritten to only store row indexes and do a quick DOM node lookup when necessary which in most cases isn’t even needed.
- Upon inspection we saw that the design tokens JS file contained a lot of
com.projectwallace.css-authored-asstrings. Moving this to aconstreduced the bundle size significantly. - The design tokens JSON would be generated from a ton of
Object.entries()with.filter(),.map()and.reduce(). They’re now a singlefor (let prop in my_object) {}loop per token type.
That was quite the list. Apart from what’s relevent for you, there have been tons of new unit tests, Playwright tests and dependency updates without user facing impact.
The upcoming months will probably introduce a lot of additional updates to the Design Tokens page. I’m also hoping to spend some time to make your CSS ‘stick’ between page navigations to make it easier to navigate between pages without having to pass in your URL every time.
That’s it for this month!
Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.