What's new in Project Wallace: January 2023
It’s been a pretty busy month with lots of fixes and new features.
Specificity Analyzer page
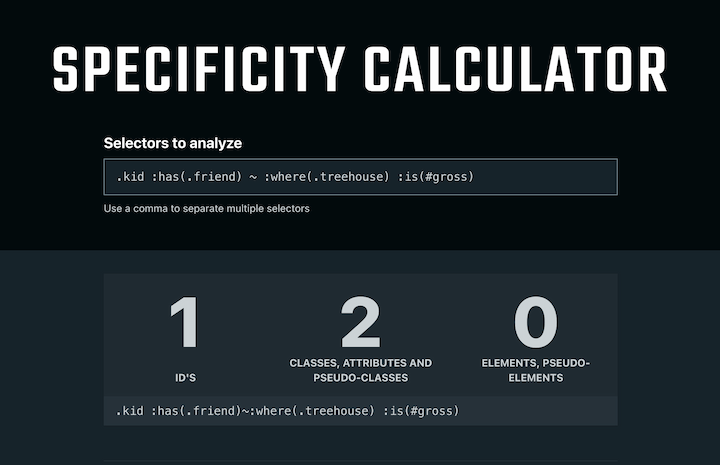
Checking the specificity of a CSS selector is just one of those tasks that any CSS engineer does a lot. I’ve added a quick specificity calculator page, based on Bramus’ excellent specificity package.

The page is nowhere near as good or complete as the one from Polypane, but Wallace aims to be a place where you can audit all of your CSS, so it just makes sense to have our own specificity analyzer here.
CSS Units game
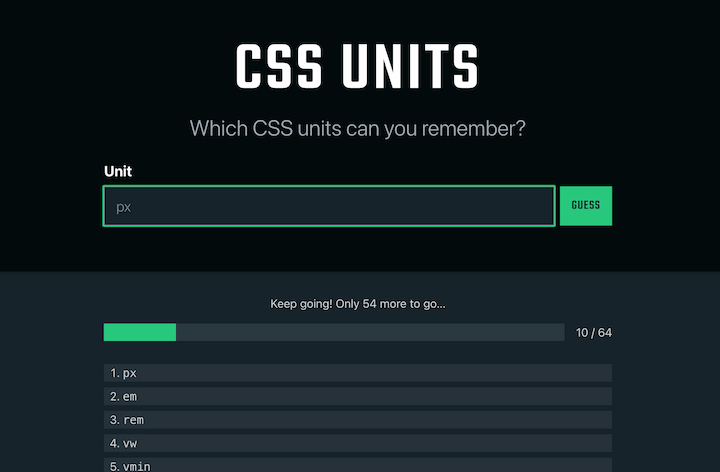
A recent Tweet from Adam Argyle got me thinking that it’d be fun to create a CSS-based game. So I created it! It’s pretty much a copy of HTML memory test that seemed pretty popular a while ago. The game is to remember (or guess!) all possible CSS units. There are 64 of them and I tapped out after 10 units…

Showing actuals in Code Quality analysis
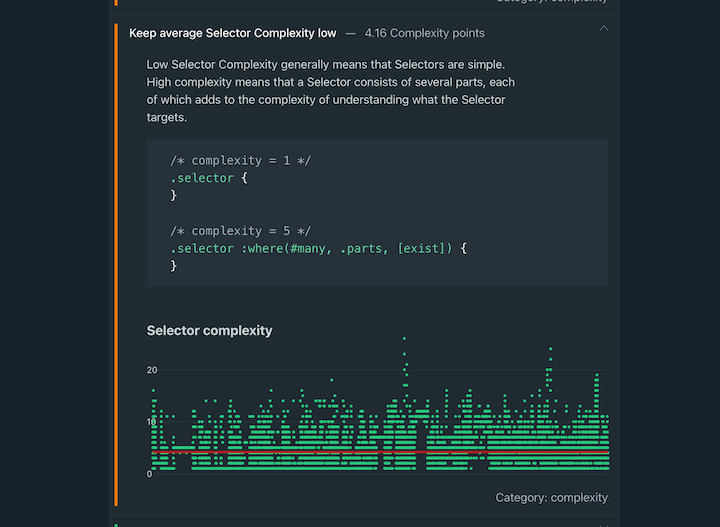
A common complaint about the CSS Code Quality report was that it could use some more details. While the current analyzer doesn’t provide those (yet, because I developed it in a hurry), I added more information to most panels related to selector complexity. Now you can see the actual average line plotted in your complexity chart, for example. That should clear things up a bit.

css-analyzer uses @bramus/specificity
After a long time of doing our own specificity analysis, I finally switched over to using a package to do that. Why? Well, analyzing specificity isn’t exactly difficult, but there’s a lot of gotchas and edge cases. More and more I found myself copying test cases and bits of code from other places. After I spoke to Bramus last summer at CSS Day 2022 I dabbled at bit with implementing his package. At first I was afraid of performance implications, but actually there’s hardly any difference between his and my own implementation. They’re both built on CSSTree anyway and the code was 90% similar. And now, I can benefit from his (and my own) bug fixes to make sure Wallace’s specificity calculations are correct!
Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.